Opera からアクセスすると携帯のサイト表示に?
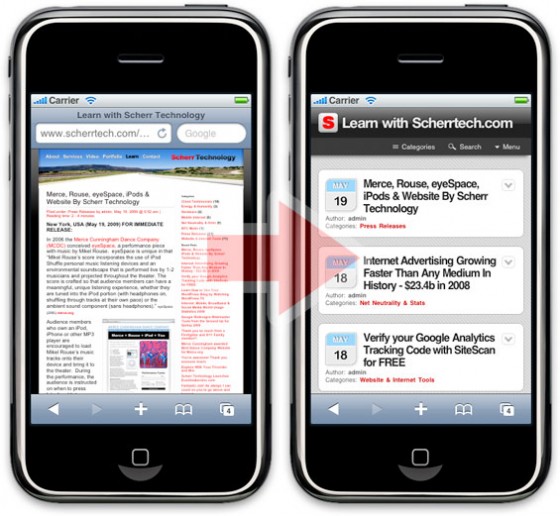
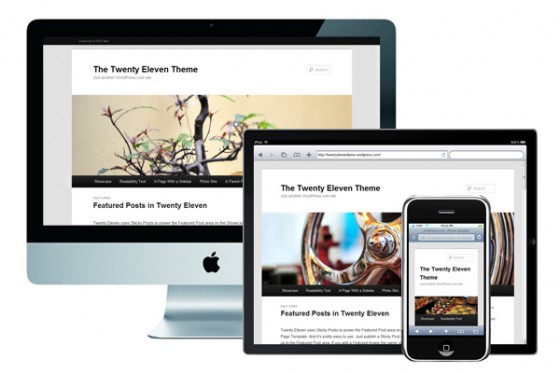
レスポンシブルデザインのテーマを利用して WordPress での表示をスマートフォンとPCに対応させているサイトでも、ガラケー(フューチャーフォン)表示に対応させる為 Ktai Style を利用している場合があります。
先日、スマートフォンのブラウザ Opera がバージョンアップしたのでサイトチェックのために私のサイトを閲覧したときのことです、レスポンシブルデザインにもかかわらずなぜか?携帯のページ表示になっているではなりませんか。
どうしたことかと調べてみましたところ、どうやらシャープ製ガラケーの一部でOperaブラウザが使われていたらしく Operaブラウザでアクセスすると否応なしに Ktai Style で設定した内容に切り替わってしまっておりました。
これでは、せっかくの表示に都合が悪いので Ktai Style のソースを改良して対応させます。
wp-contentpluginsktai-styleoperatorsbase.php
の96行目にOperaの判定部分が2カ所ありますので、そこを削除するだけです。elseif (preg_match(‘!(^Nokiaw+|^BlackBerry[0-9a-z]+/|^SAMSUNGb|Opera Mini|Opera Mobi|PalmOSb|Windows CEb)!’, $ua, $name))
↓ ↓ ↓ ↓ ↓
elseif (preg_match(‘!(^Nokiaw+|^BlackBerry[0-9a-z]+/|^SAMSUNGb|PalmOSb|Windows CEb)!’, $ua, $name))